Mastercard Continuous Authentication
Designing a new authentication system for Mastercard that replaces traditional passwords and 4-digit pins
ROLE
Led 1-2 week sprints (using Agile methodologies) through which my team and I designed 9 prototypes, testing and validating each through multiple iterations of user tests.
PROJECT DURATION
8 months (January 2018 - August 2018)
TEAM
Grace Guo, Zohaib Khan, Scott Leinweber, Aroon Mathai 🙋♂️, Xueting "Nika" Zhang
SKILLS
Contextual Inquiry, UX Research Methods, Prototyping, Product Management, Sprint Methodology
THE OPPORTUNITY
Our team at Carnegie Mellon University worked with Mastercard to explore a new payment authentication paradigm called Continuous Authentication.
While Continuous Authentication as a technology is ready to be incorporated in production applications, the user experience aspect is not yet fully thought through. Our team took on the challenge to create this consumer-facing experience for Continuous Authentication.
Our work was featured on the official Mastercard blog →
THE FINAL PRODUCT
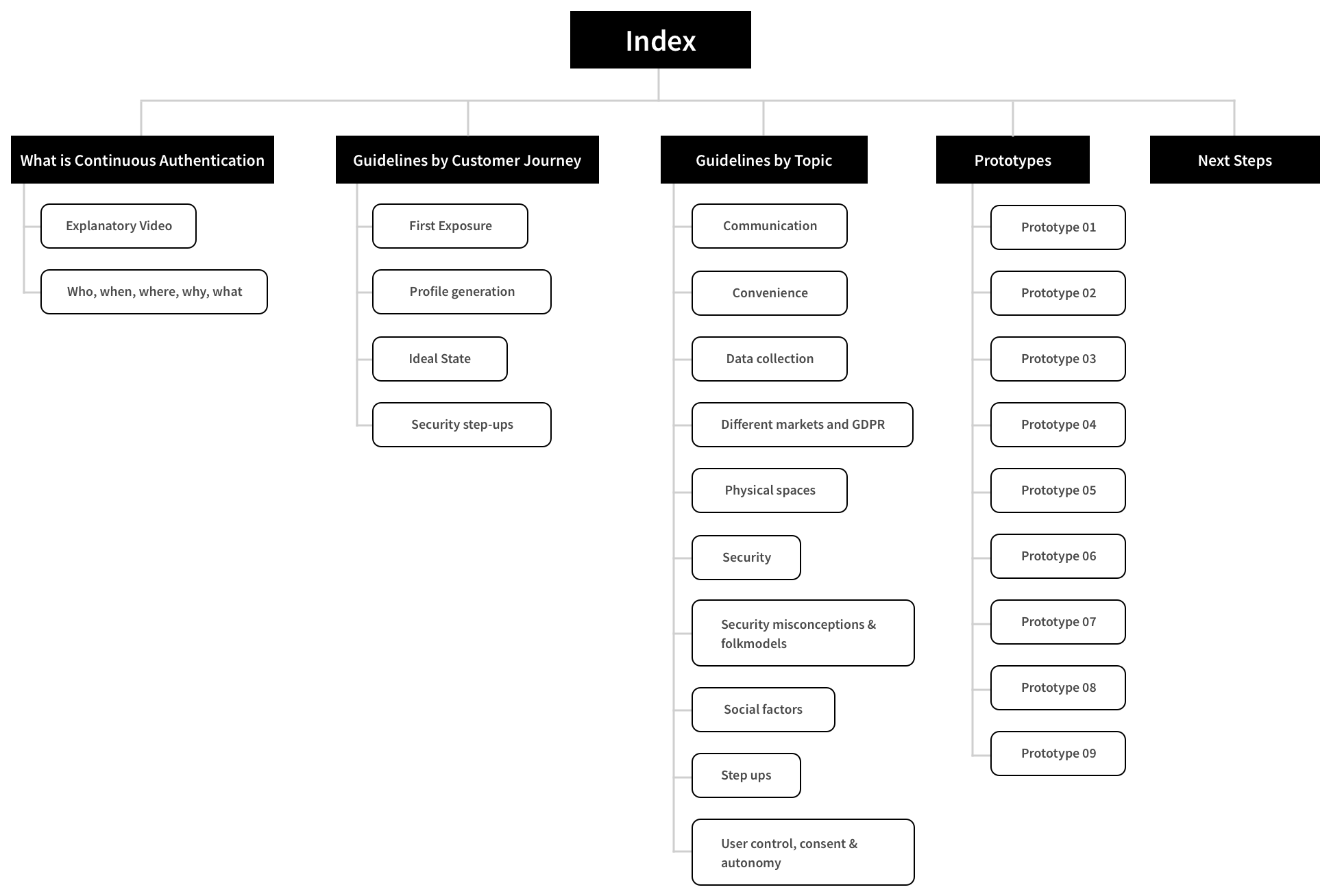
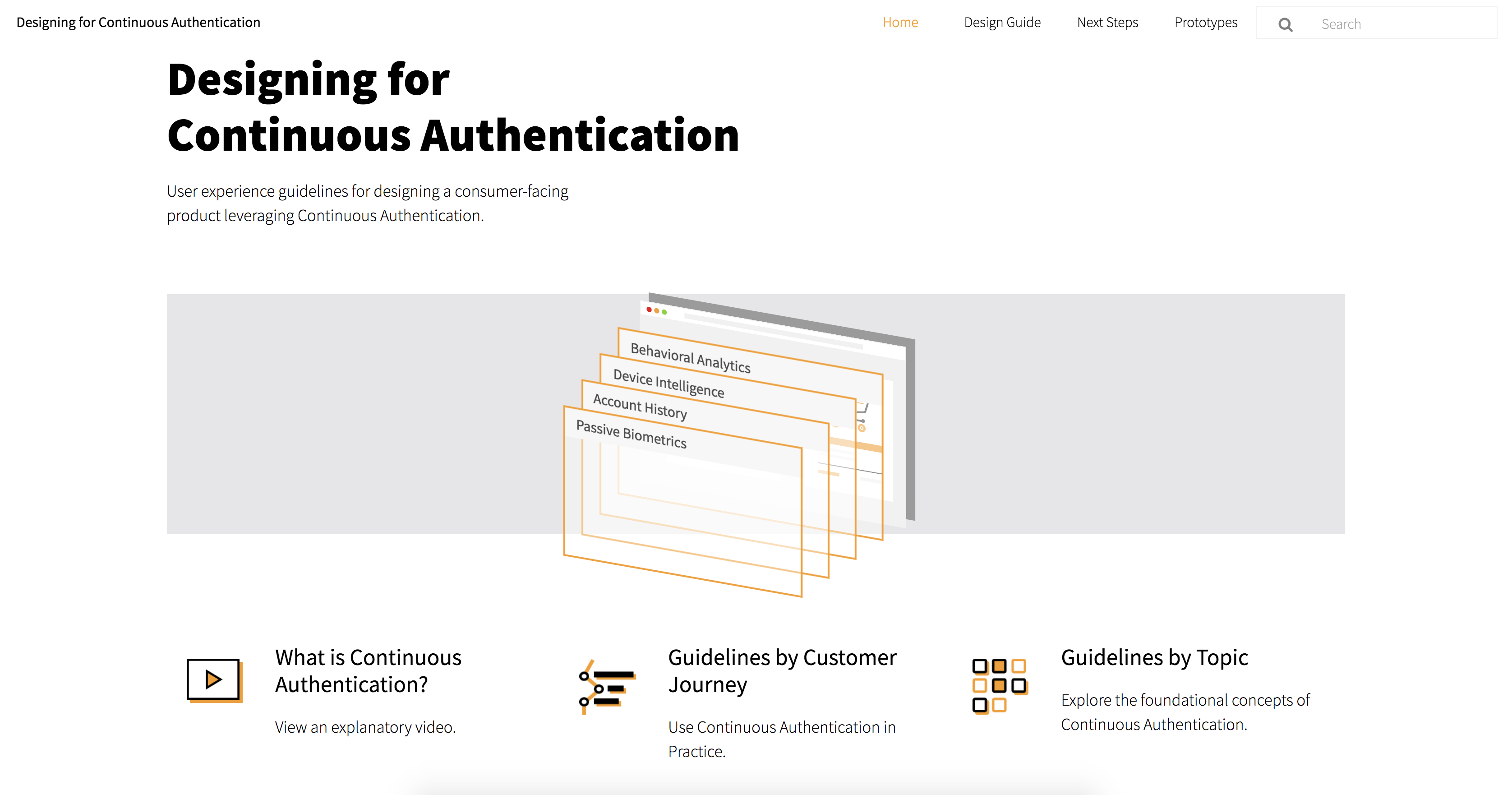
UX Guidelines for Continuous Authentication →
This project was sponsored by Mastercard. We consolidated 8 months of UX Research and design into a UX Guidelines website for Designers, Developers and other internal stakeholders at Mastercard to use as a reference before integrating Continuous Authentication into existing or new products.
The Problem
THE CONVENIENCE-SECURITY PARADOX
Traditional authentication system such as passwords, 4 digit pins and security questions to name a few are secure but they aren't convenient. All of us memorize several passwords only to forget them when you need them the most! As a fix, we sometimes use systems like Captcha and Security Questions but the problem with these systems are they are nowhere near as secure as less convenient systems.

The Convenience-Security Paradox
The Problem Redefined
How can we alleviate these security concerns for people, and simultaneously deliver a seamless checkout experience?
The Solution
CONTINUOUS AUTHENTICATION
Continuous Authentication is a new paradigm of authentication that is more secure AND more convenient than current methods. After seven months of human-centered user experience research, our team defines Continuous Authentication as a system that verifies who you are, whenever you need it, without you thinking about it.
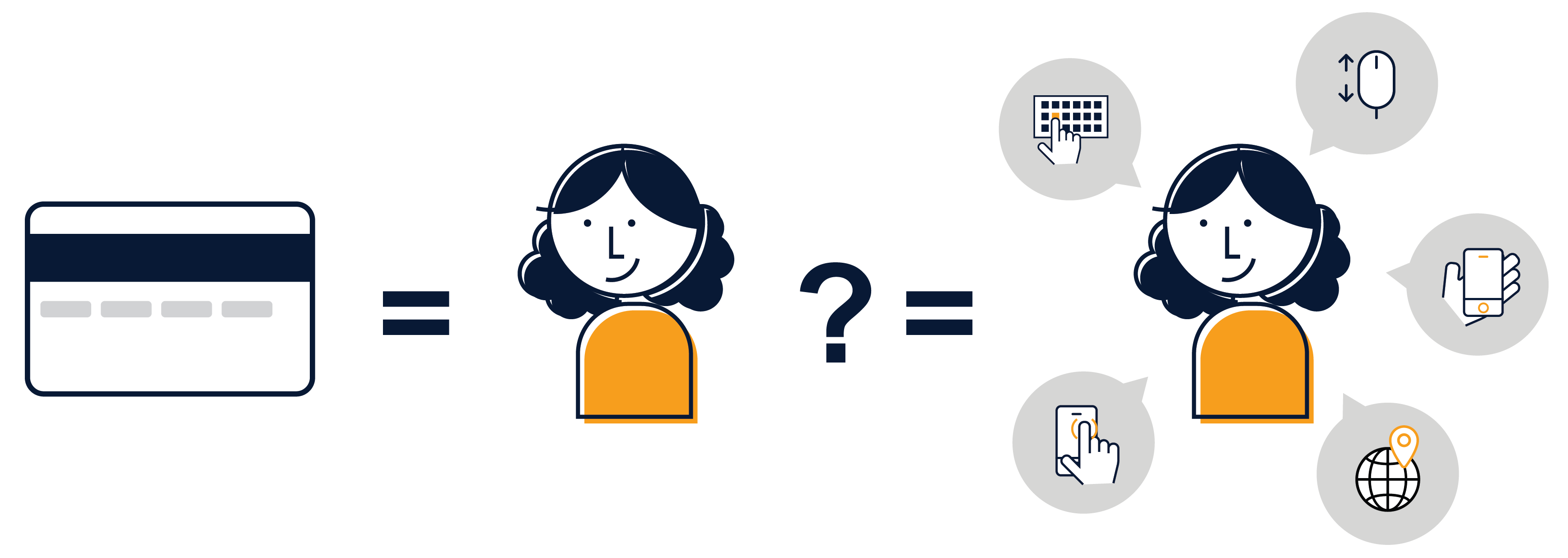
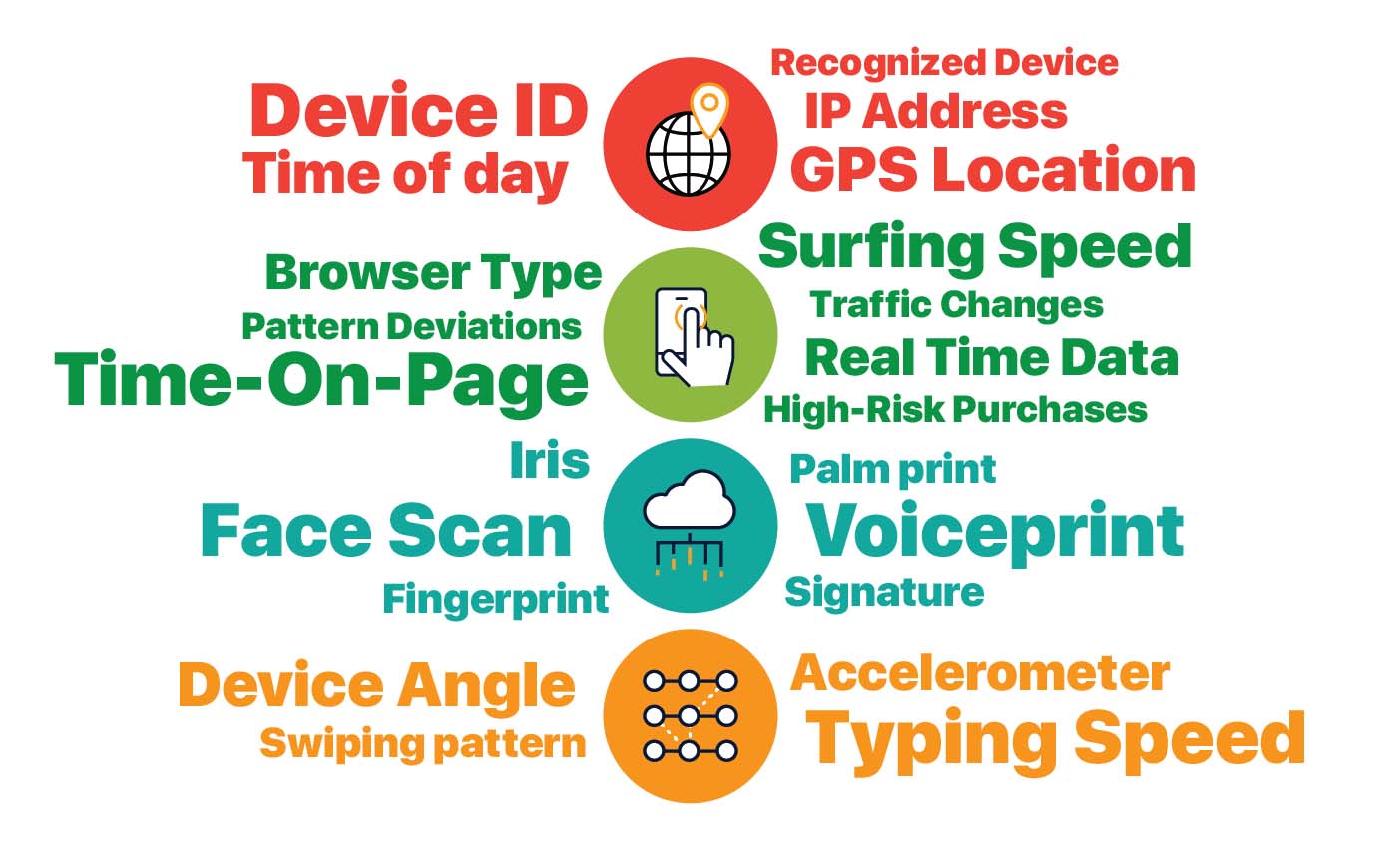
Continuous Authentication uses an individual's information (factors) to identify them. This information ranges from traditional factors such as location data and biometric data to less common factors such as typing patterns (the way you type, how fast you type, etc.), sensor data (at what angle from the ground do you hold your phone generally). Using all this data, the system can identify you at any point in time. The moment you open Facebook, for example, your system will know it's you. You won't have to login and enter your password to prove it!

While this is clearly more convenient, it is more secure too! The more factors that the system uses the more secure you are. Traditional secure systems use a maximum of two factors (two factor authentication). Continuous Authentication can use up to 40 factors!

Continuous Authentication can use up to 40 factors to authenticate you
HOWEVER
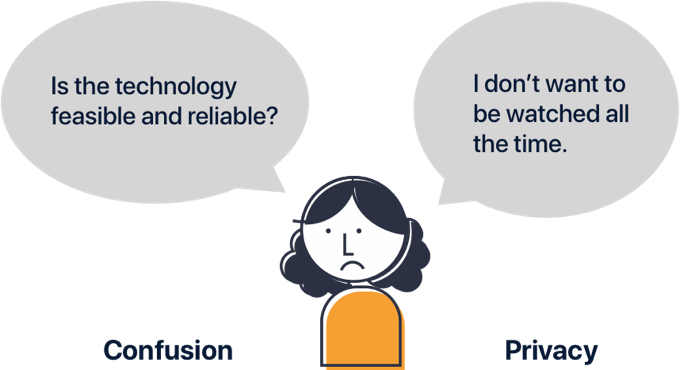
This sounds great on paper! In fact Mastercard even recently acquired a company, NuData Security that has the technology necessary to implement Continuous Authentication in Production. However, one major drawback is that people were uncomfortable with this system. Some people even found it invasive. Most people were not willing to provide all this data!

The Convenience-Security Paradox
Ideal Customer Journey

TO SUMMARIZE
We needed to figure out a way to make Continuous Authentication more accessible and acceptable to consumers.
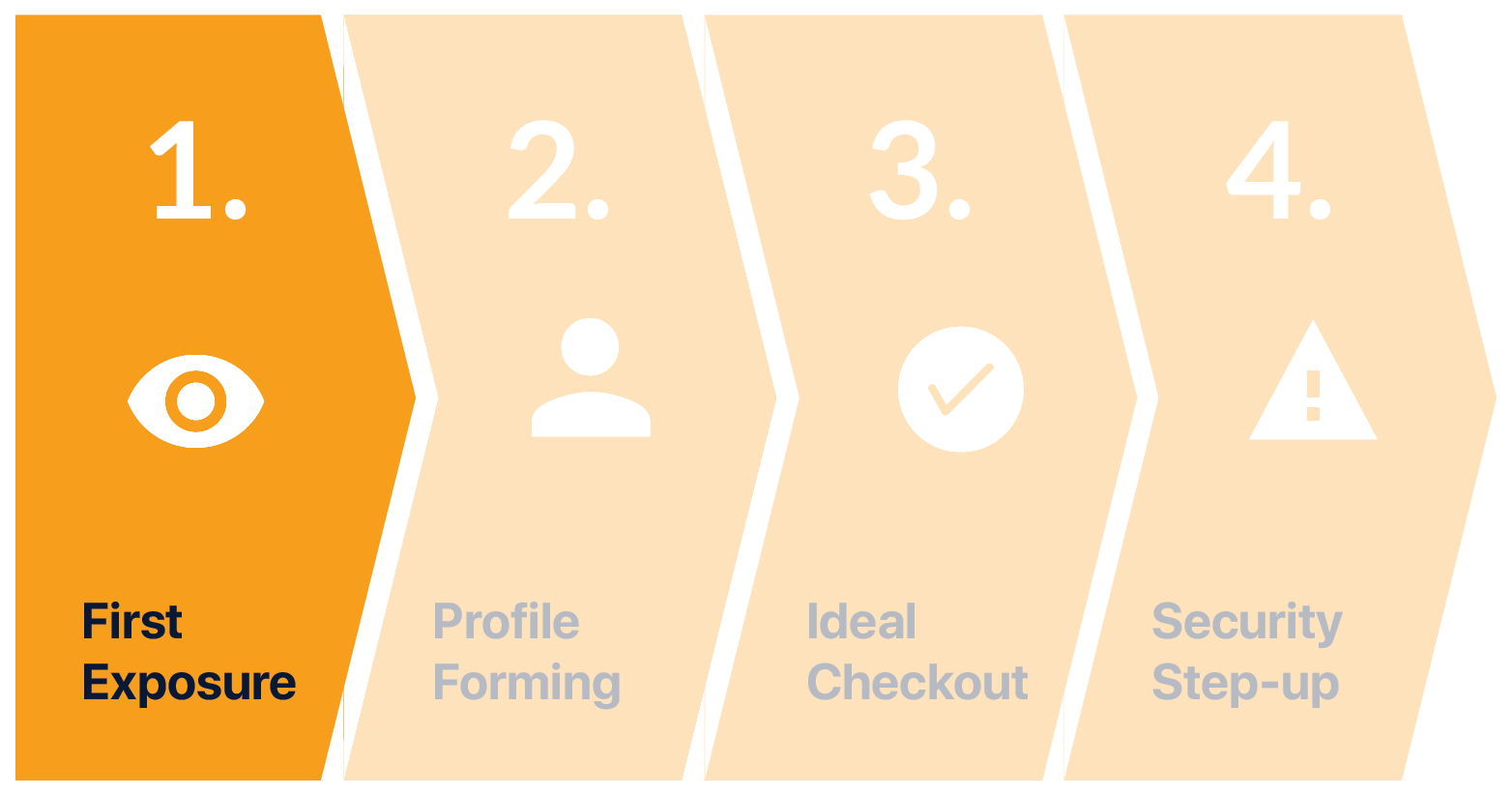
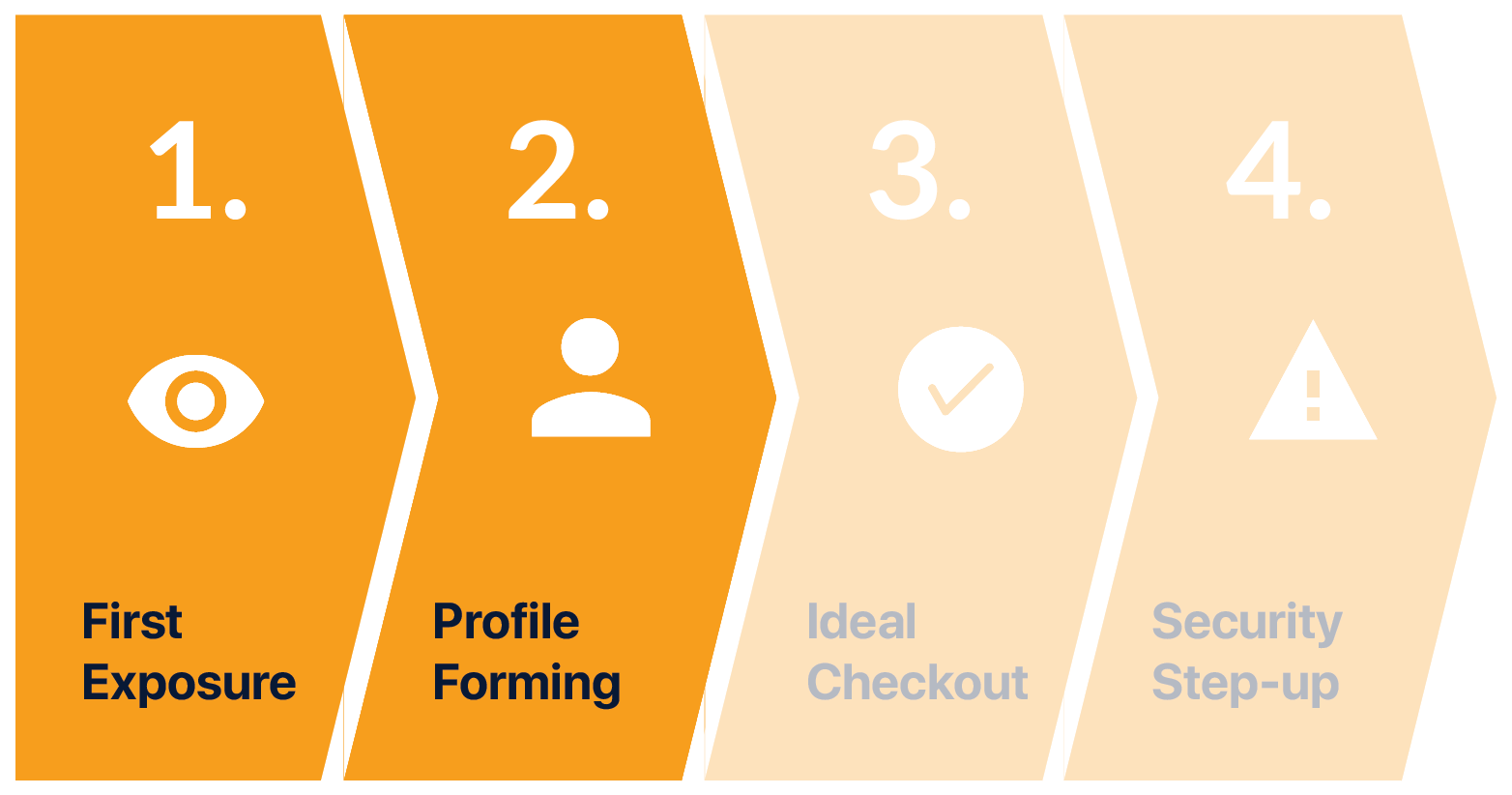
1. FIRST EXPOSURE

While on the subway, Mia gets a message from her bank informing her of a new service, Continuous Authentication. Mia goes through the in-app on-boarding and signs up. She gives permission to the service to collect data necessary for it to work effectively.
First Exposure and Onboarding
2. PROFILE CREATION

Mia continues to use her devices as usual. In the background, the app gradually learns her behavior patterns and its many nuances. It uses this information to create a virtual profile of her, that becomes more and more detailed over time.
Profile Formation
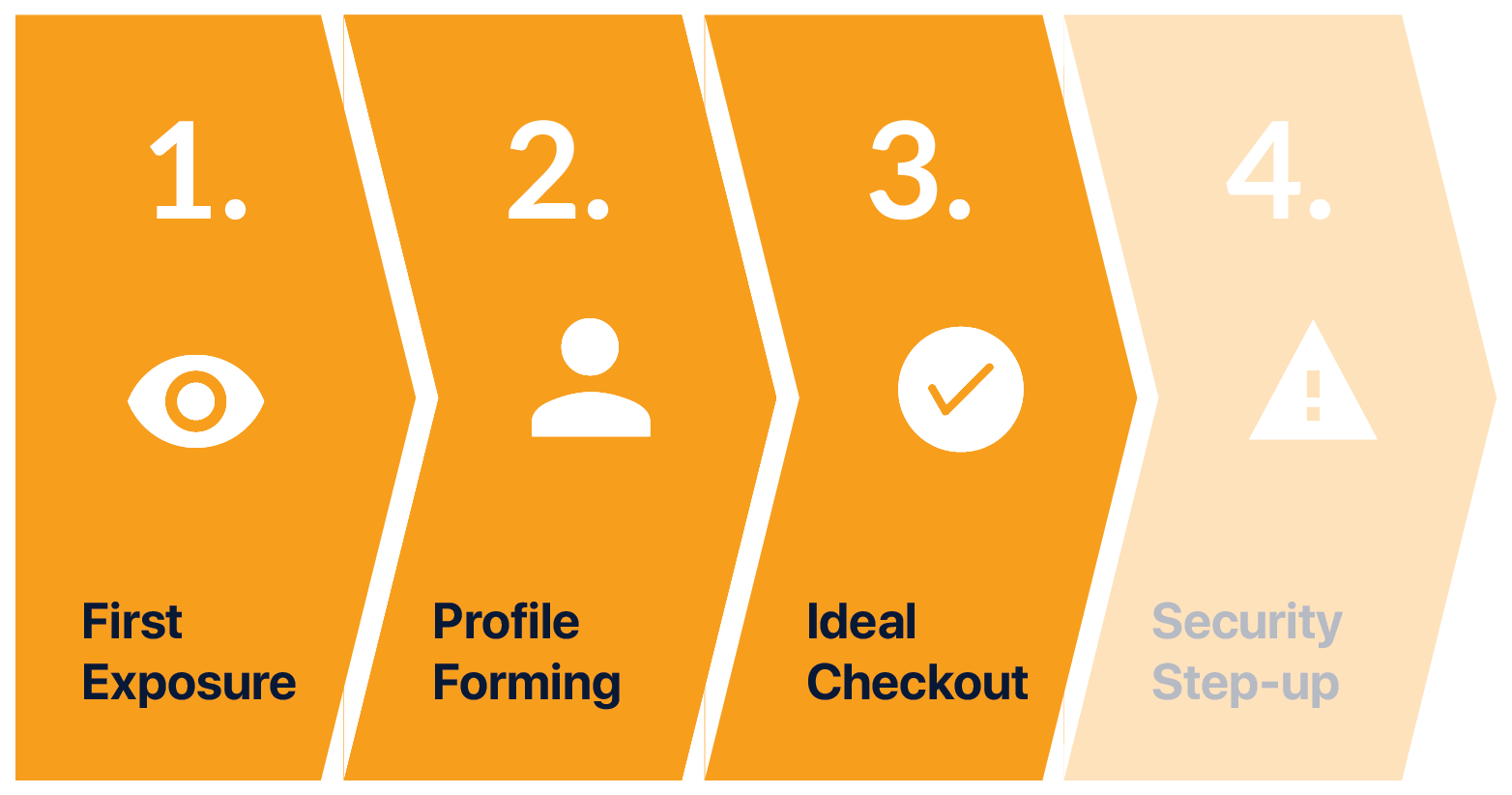
3. IDEAL CHECKOUT FLOW

Once the system is confident that it can recognize Mia through her behavior, it authenticates her by itself. If she's on Facebook, it logs in for her. If she's shopping on Amazon, it fills in her details for her with high accuracy all the time.
Ideal Checkout Flow
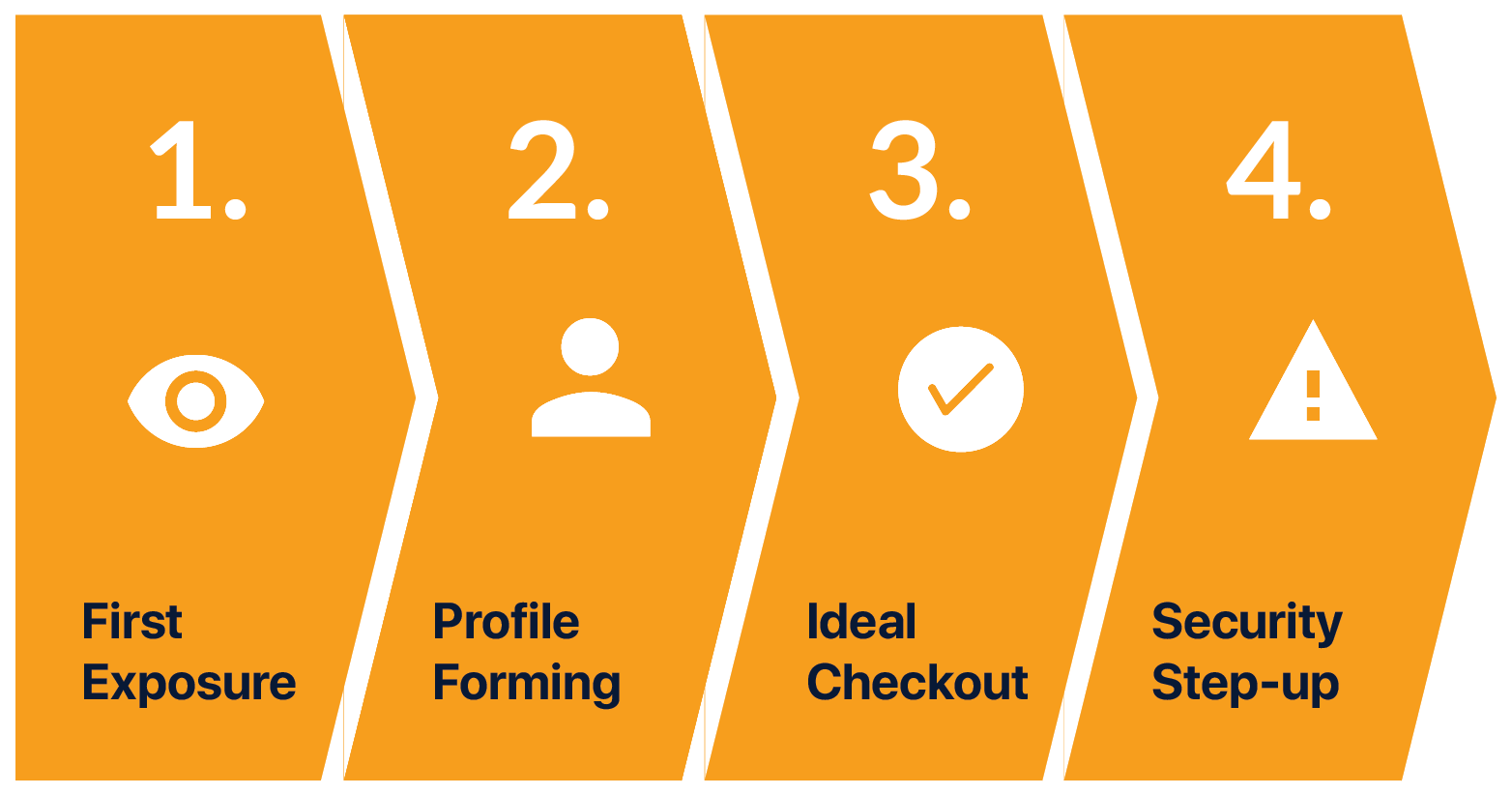
4. SECURITY STEP-UP

However, there might be the rare occasion when the system is unable to recognize Mia. She might have bought a new device, or out of the country or maybe she's even being hacked! At this point, the system immediately steps up and asks for a traditional form of authentication like a password.
Step-Up Experience
User-Centered Research
Our final deliverable was and all of our decisions throughout the project was informed by over a 100 different users. We interviewed customers, merchants, academic experts and industry experts.

User testing with different stakeholders

46
Guerrilla Research Participants

11
Merchants

27
Academic and Industry Experts

47
Users
We tested and validated our hypothesis with the help of 9 prototypes ranging from low-fidelity mocks to hi-fidelity mocks to technical prototypes.
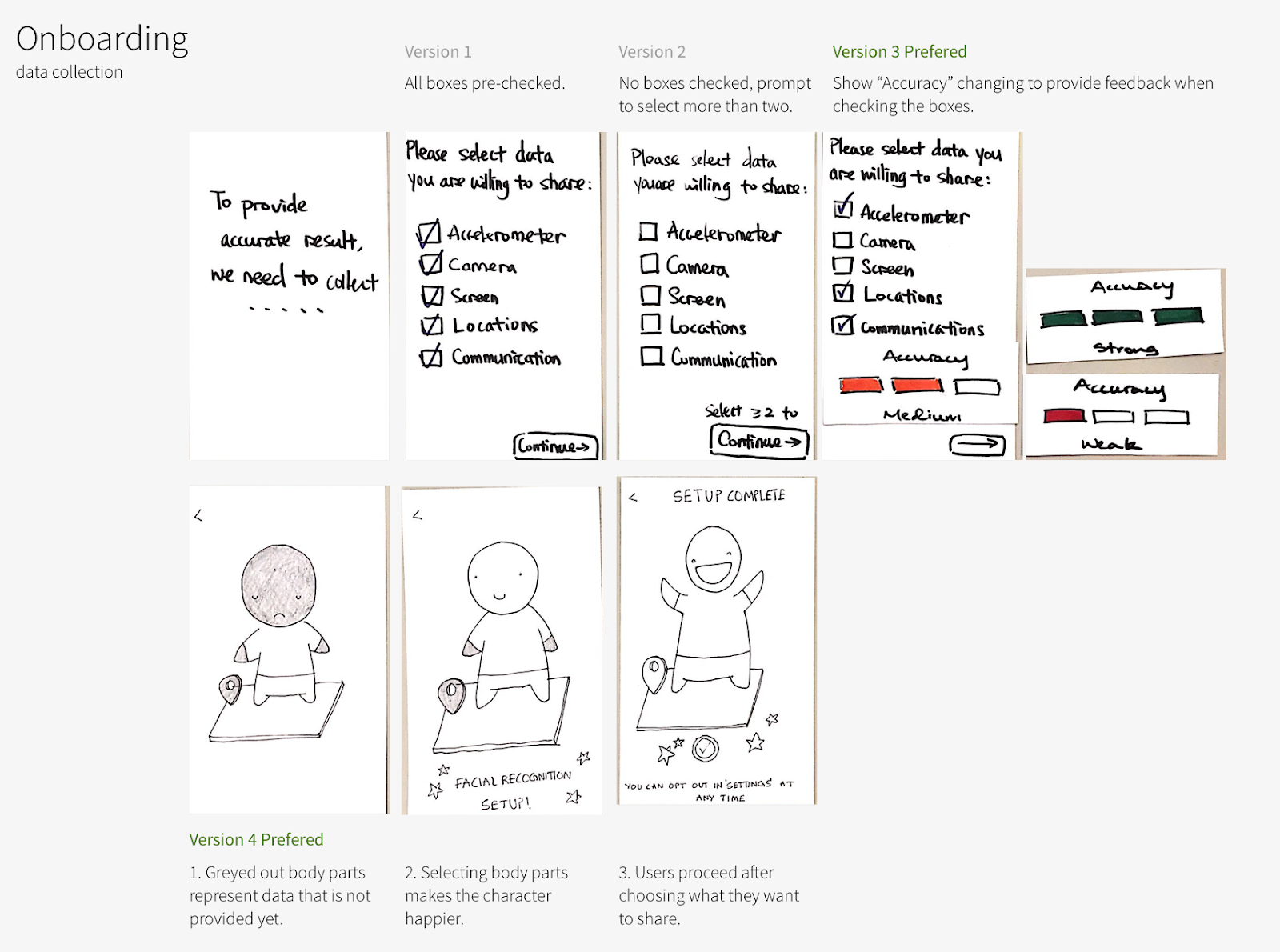
1. Avatar Game
A game for users to play to fill out their profile data
- How do people respond to being asked to provide their personal data?
- How can we succinctly convey the value of Continuous Authentication to the average Person?
- Can "logging in" be playful or fun?
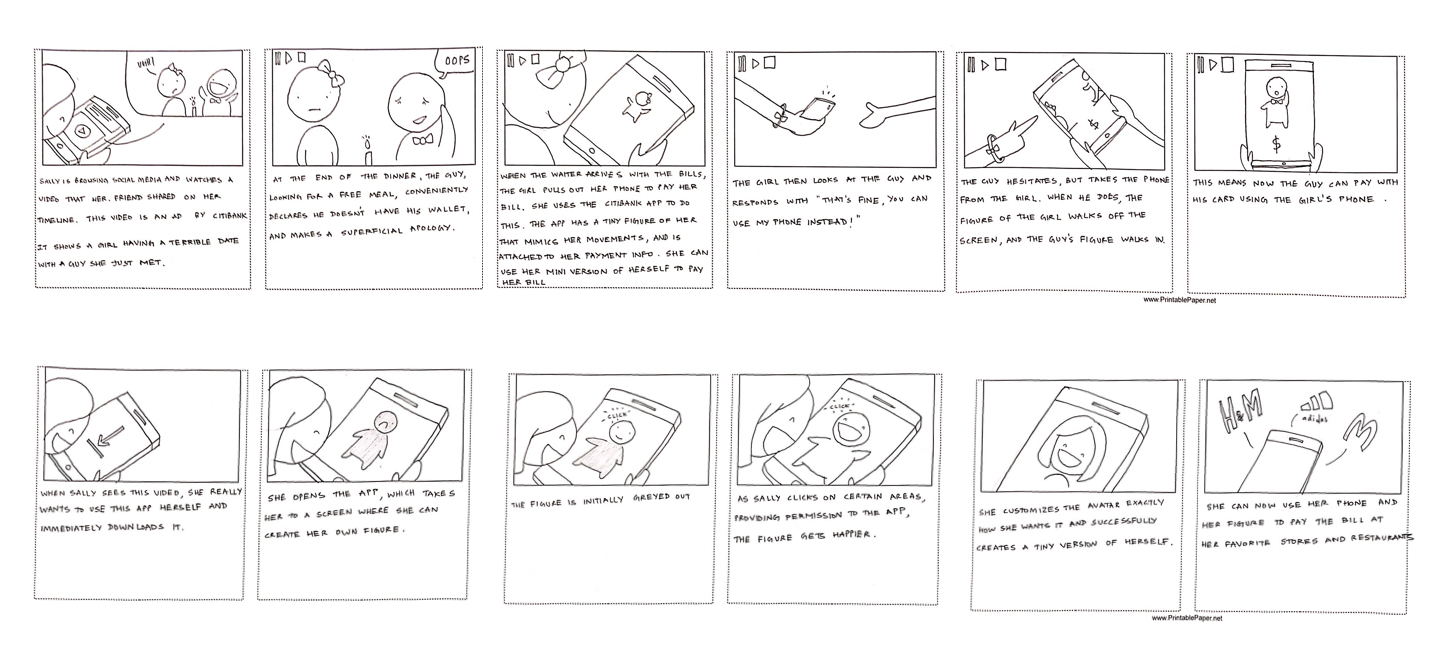
2. Avatar Storyboard
These avatar storyboards imagine a scenario where your credit card is so highly attuned to your mobile device, that handing your phone to someone else immediately shifts the payers identity to the person holding the phone.
- How can we best demonstrate how Continuous Authentication works and its value?
- How do people respond to being asked to provide their personal data?
- In a physical space, how can this technology be more convenient than Apple Pay, or even just using your card?
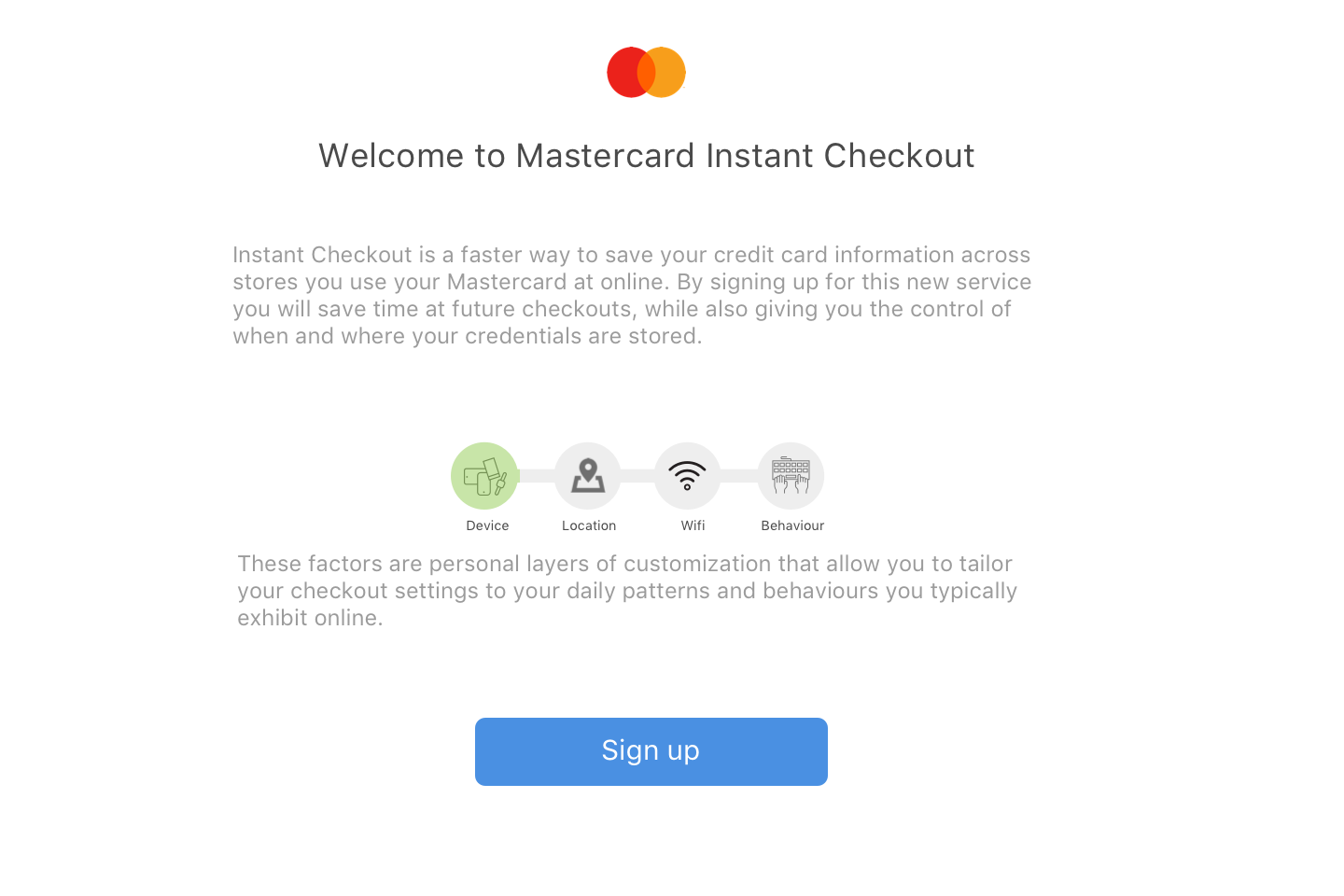
3. Mastercard Instant Onboarding
A fictional micro-site through which users can learn and sign up for Mastercard Instant Checkout
- How do we demonstrate how Continuous Authentication works?
- How do people respond to being asked to provide their personal data?
- How much do people want to see the details of background data collection?
- Do they perceive background data collection as creepy? Trustworthy? Transparent?
- Is transparency a requirement for trusting the system?
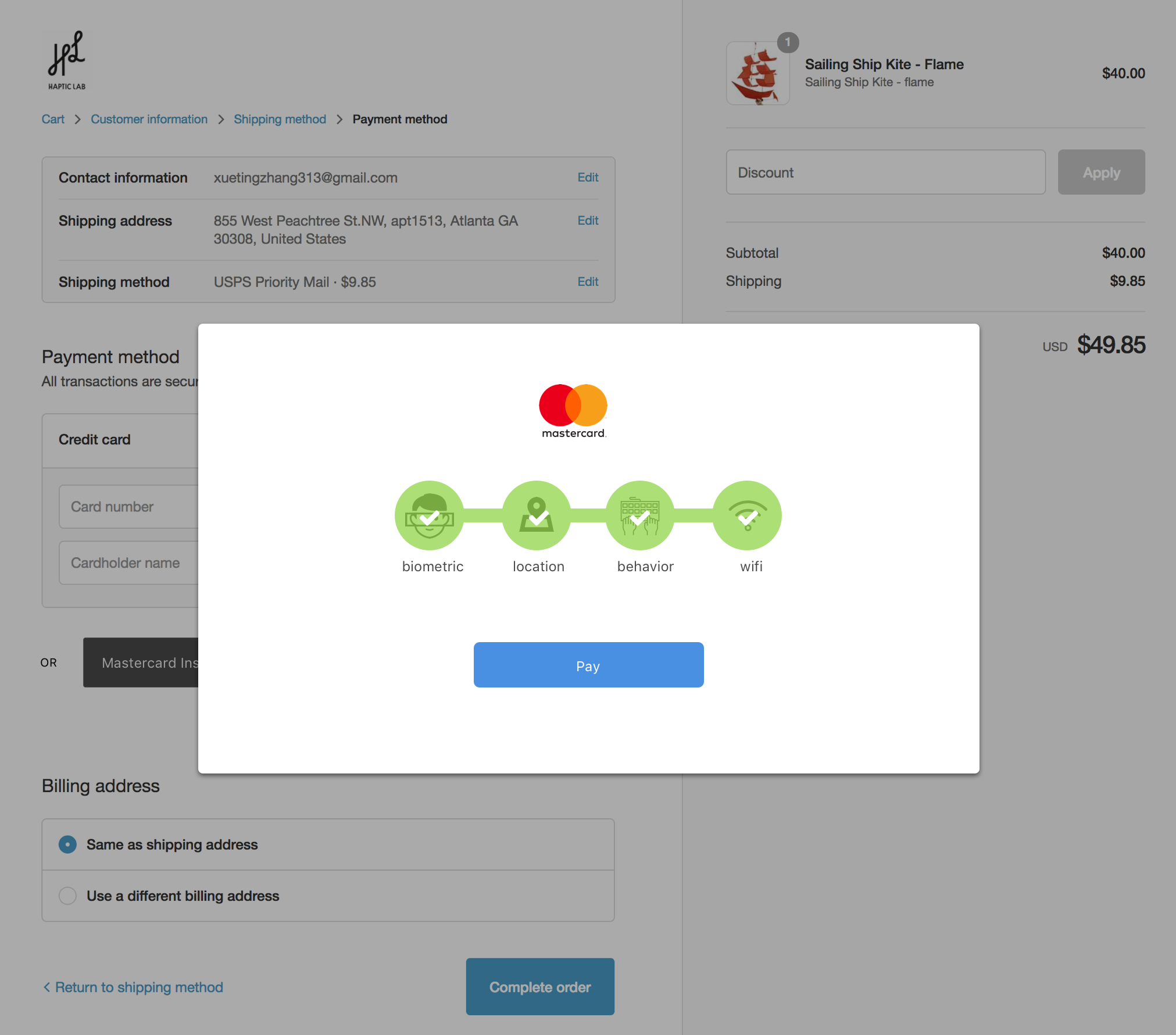
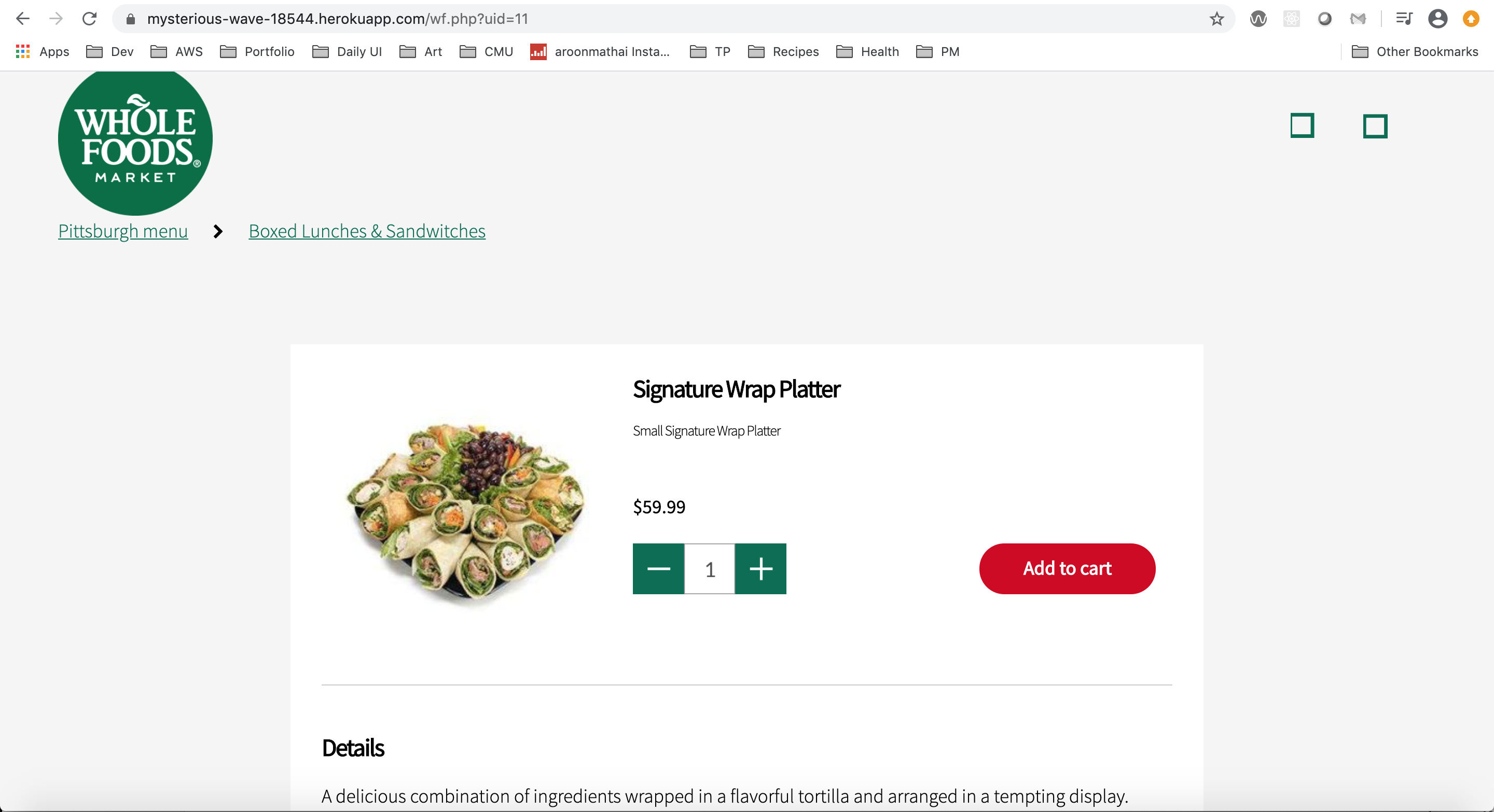
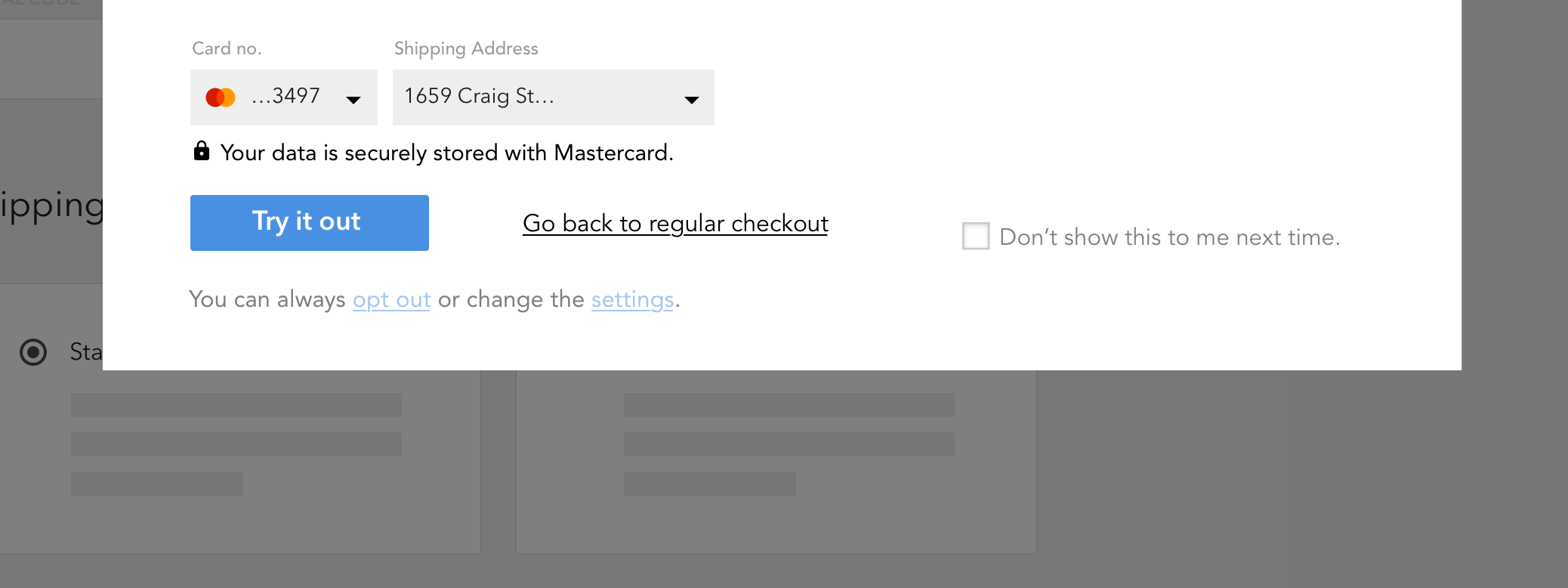
4. Small Merchant Checkout
We made a series of mid-fidelity prototypes for a small business checkout page for a desktop browser user. The small business, Haptic Labs, sells handmade soft goods and sundries. Their website uses Shopify for checkout and e-commerce.
- How much background should be shown during checkout session?
- How can we build trust in a Continuous Authentication interface?
5. Lemonade Stand
To branch into a physical experience, we set up a lemonade stand on the street. Visitors used a credit card on a POS tablet, and their personal details were filled out - magically!
- How do people actually feel about their face being recorded in a physical store?
- What should the recovery experience be at a physical POS?
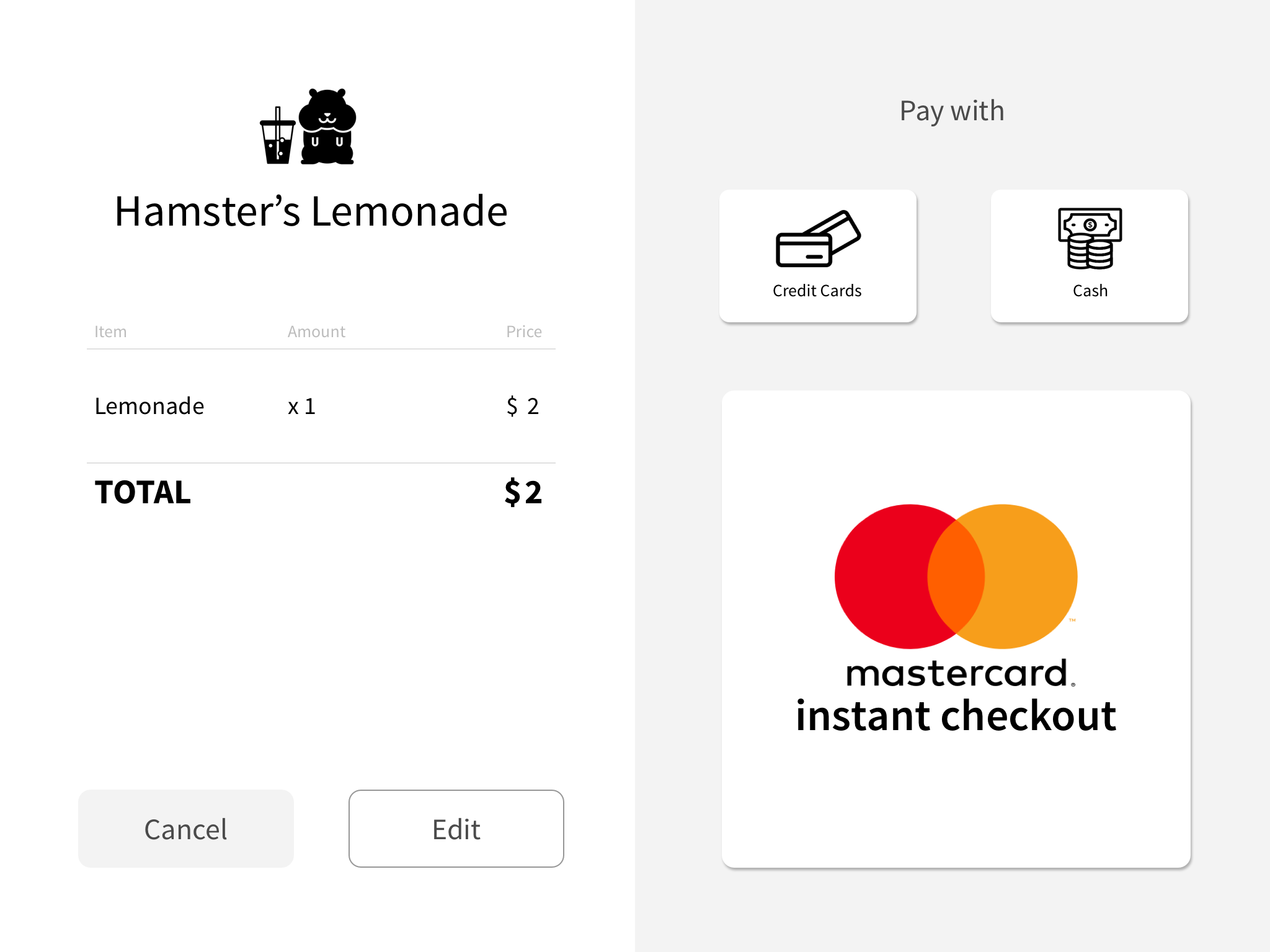
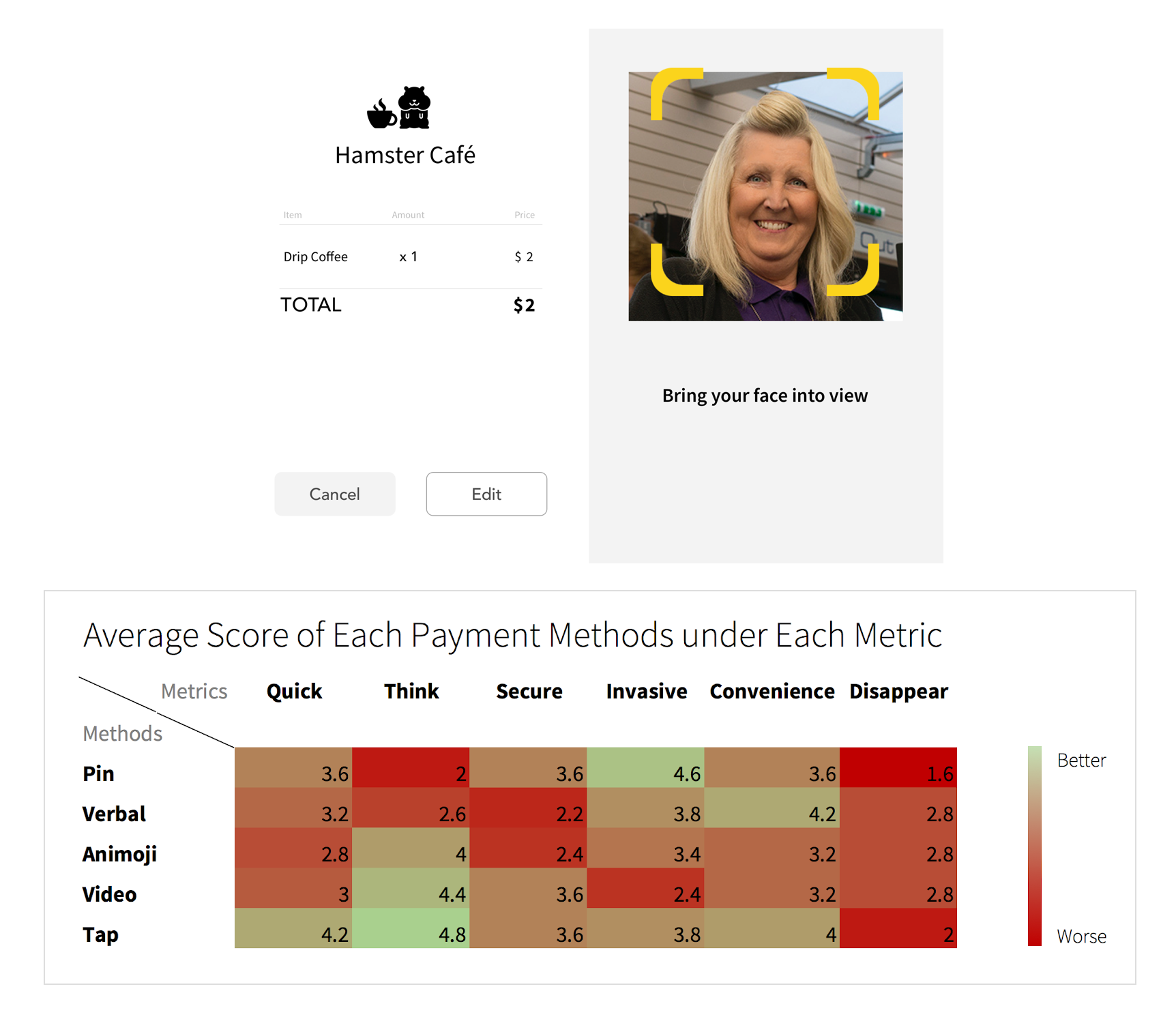
6. Coffee Shop
To piggyback off the lemonade stand, we broadened our reach into a number of different interactions that could identify a customer at a point-of-sale in a store.
- Onboarding - How does the person get in the system/sign up for the service? (Bank app, Apple Pay, Mastercard app)
- Enter store - How does the merchant know you are inside the store?
- Item Order - How is this assigned to your account?
- Checkout - How does the merchant know your identity to make sure your order is charged to your account?
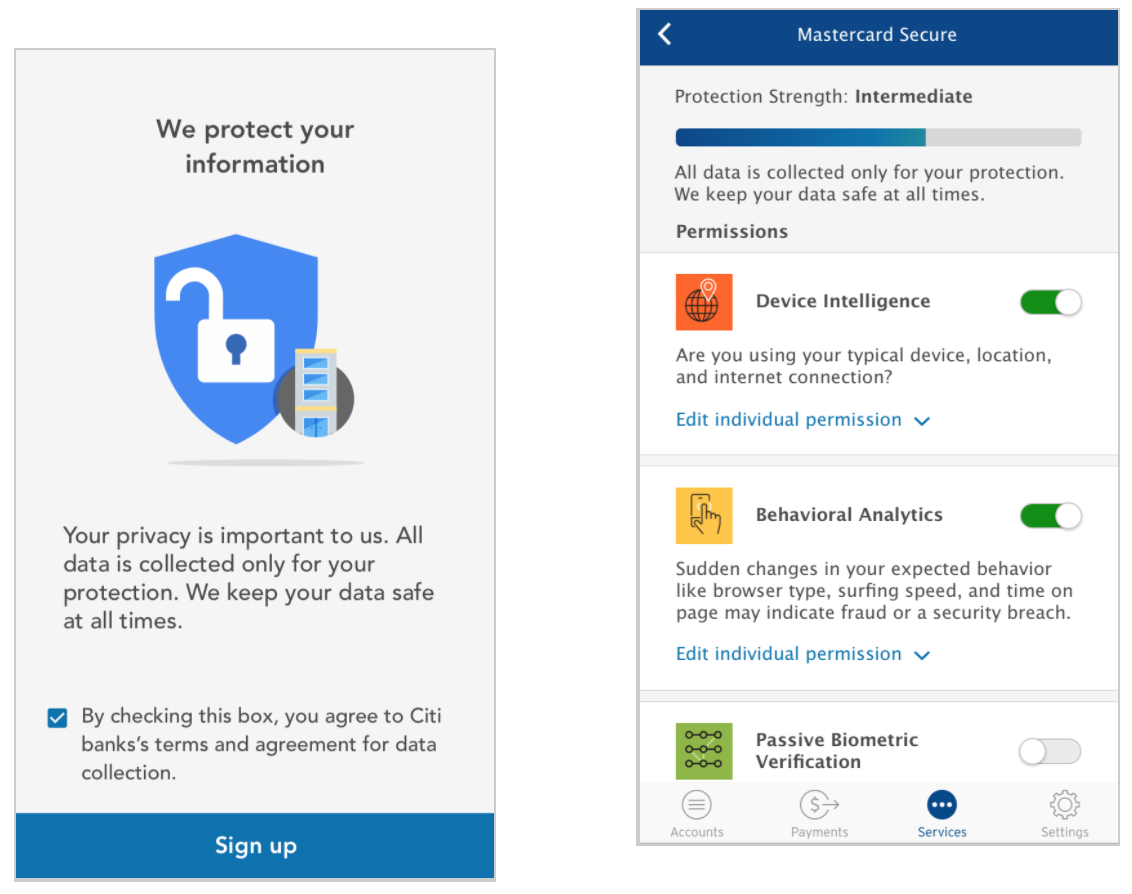
7. Bank App Onboarding
Over a few of these other prototypes, we started to create a couple different versions of an onboarding UI in different contexts (bank app, checkout, standalone app)
- How do we communicate what Continuous Authentication is, how it works, and what value it provides?
- What level of control fidelity do people want to see while onboarding?
- Is security or convenience more valuable to customers while learning about it?
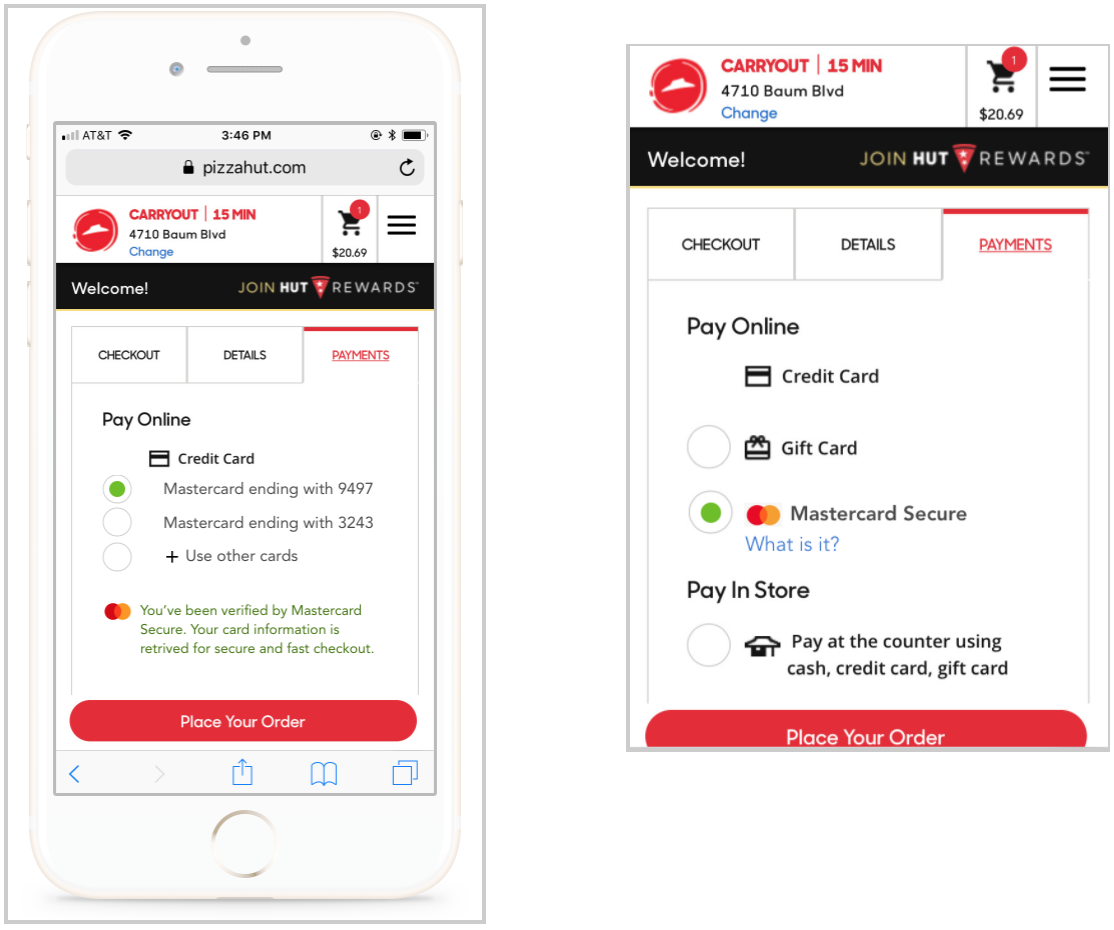
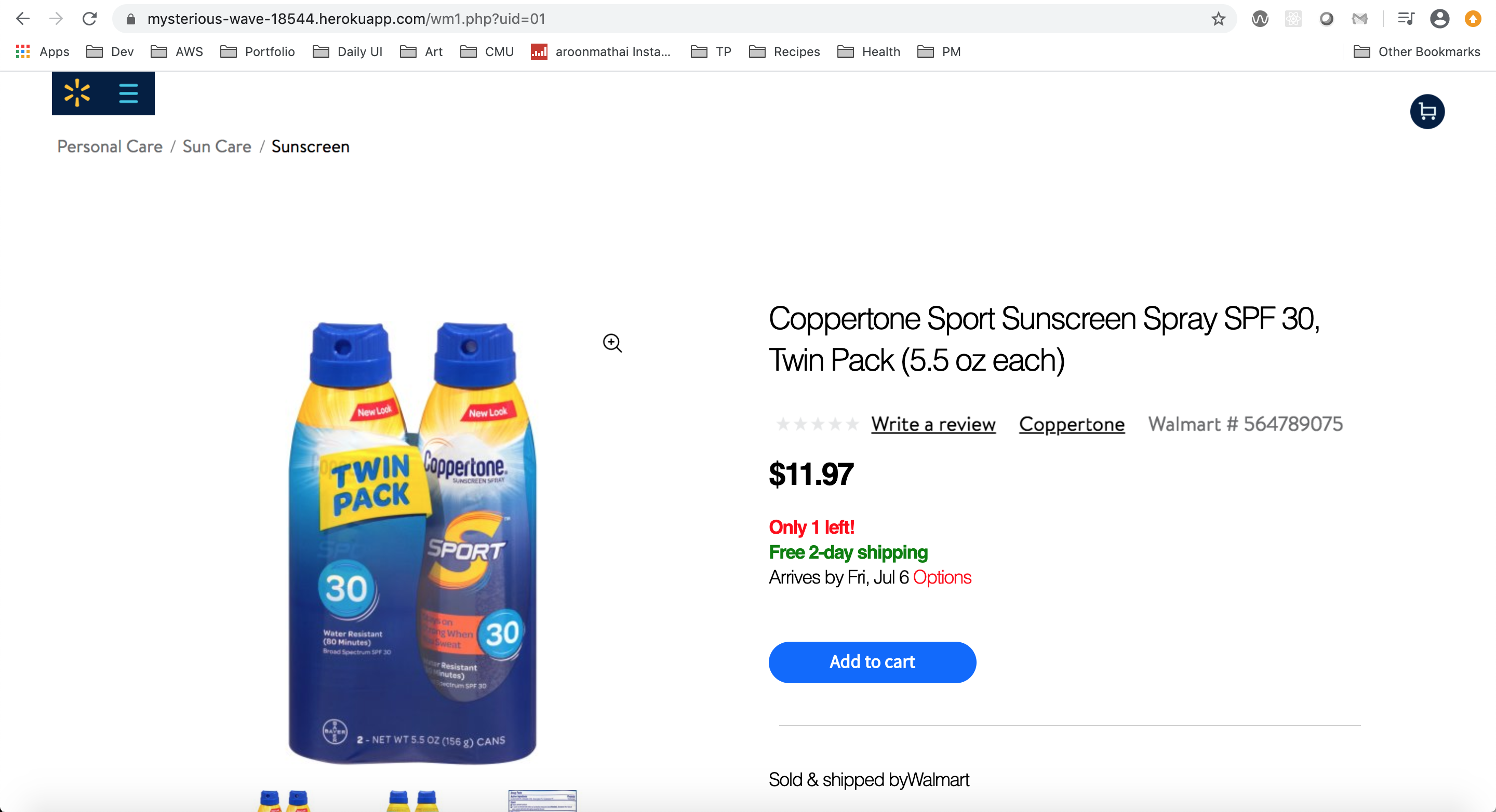
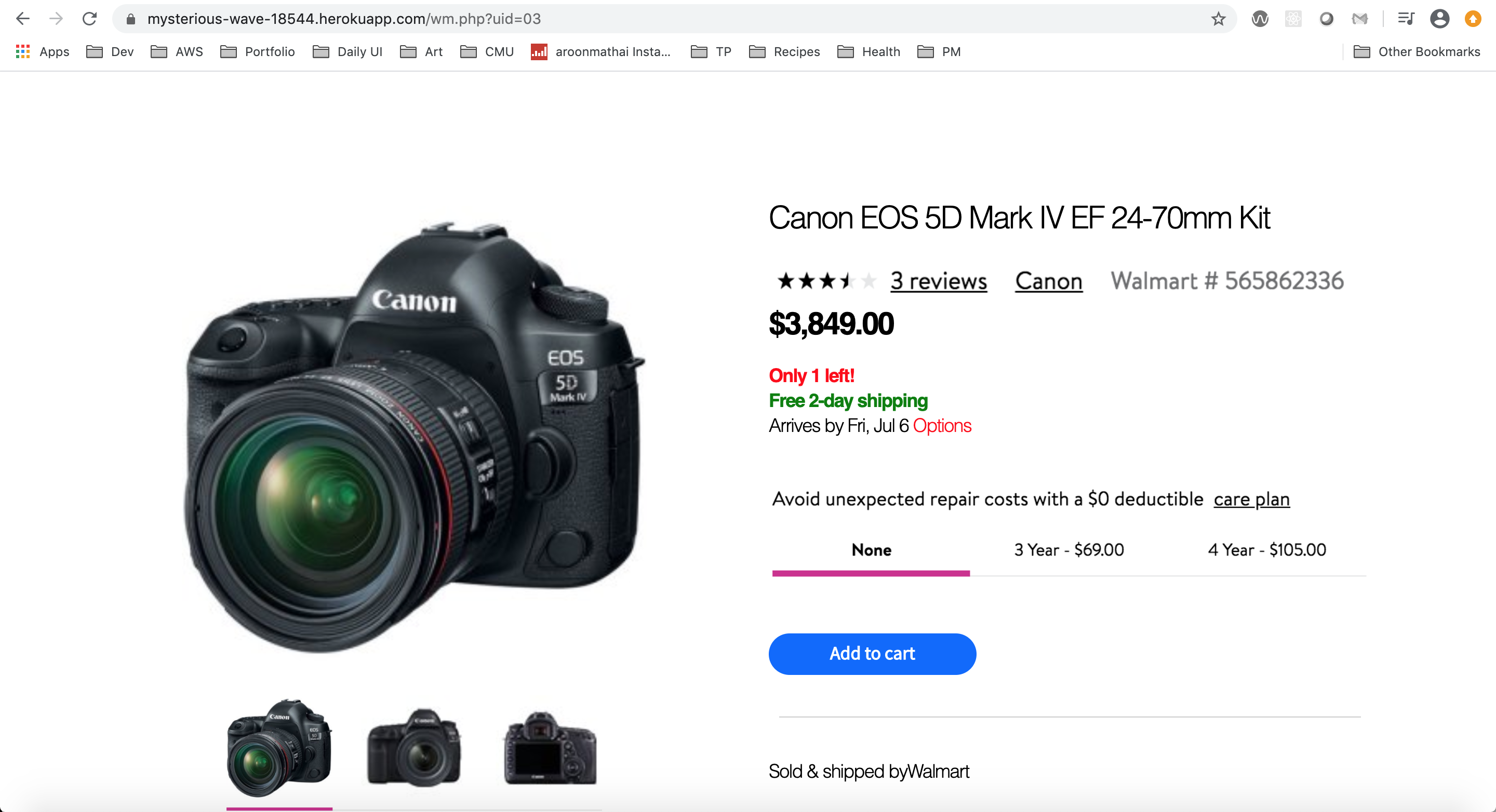
8. Mobile Checkout
While still investigating merchant adoption and integrations, we tested a number of options using a Pizza Hut mobile site.
- Are merchant sites a reasonable context to opt-in interested customers?
- Which do customers respond best to - convenience or security?
- Which types of UI elements seem to convey security the most?
- Where in a checkout flow is a reasonable spot to advertise this new service?
9. The Pager Study
To understand what is the best way to introduce Continuous Authentication to users without it appearing to be creepy or invasive, we conducted an extensive pager study with 20 participants over the course of 8 days.

20
Users

8
Days
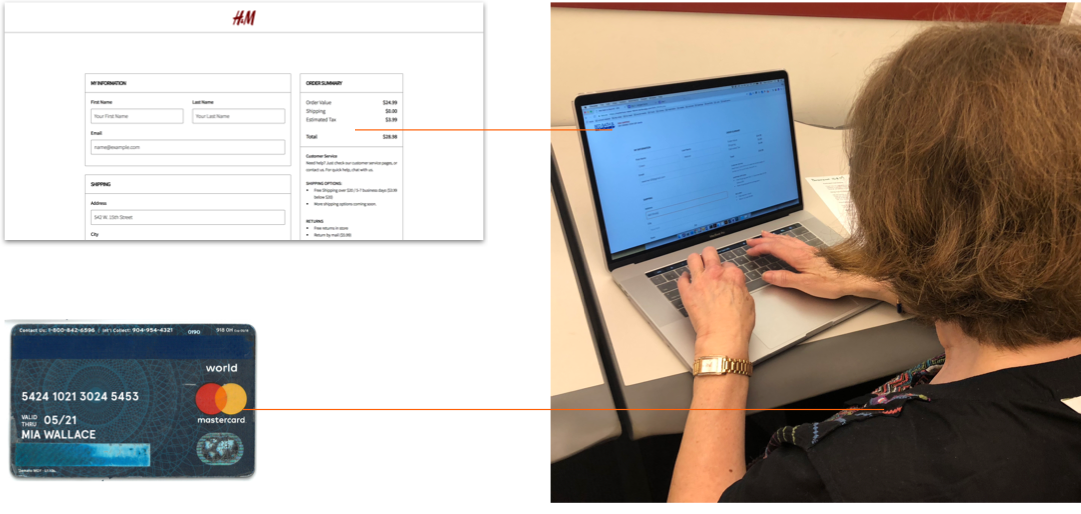
We provided each user a credit card, with unique information. Each user browsed through one of 4 prototype websites we created every day, performed an action on the website and filled out a survey that contained questions regarding their experience and sentiment towards the website.

Users browsing through a website using custom card
The three big questions we wanted answered were:
- How do users feel, being monitored by the Continuous Authentication system?
- What is the best way to introduce Continuous Authentication to users? Do we not tell them anything? Do we keep them informed as much as possible?
- What is the best step-up experience, in case something goes wrong?
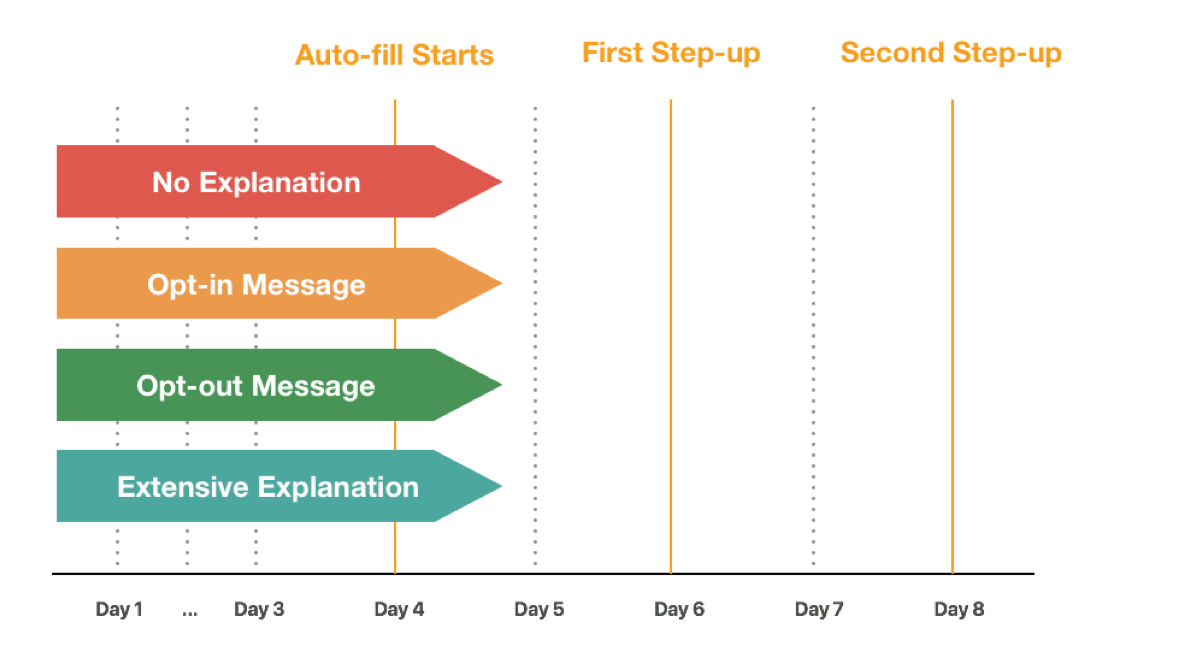
To answer these questions we split our users into 4 buckets. Users in each bucket would experience Continuous Authentication in different ways! The 4 buckets were:

The 4-Bucket plan for the Pager Study
- Bucket 1: No explanation or on-boarding is provided. Users have no control over what data is being collected
- Bucket 2: Minimum explanation is provided. Users are informed of the Continuous Authentication system and can opt-in
- Bucket 3: Minimum explanation is provided. Users experience the Continuous Authentication system and can opt-out
- Bucket 4: Extensive explanation and on-boarding is provided. Users have full control over what data is being collected
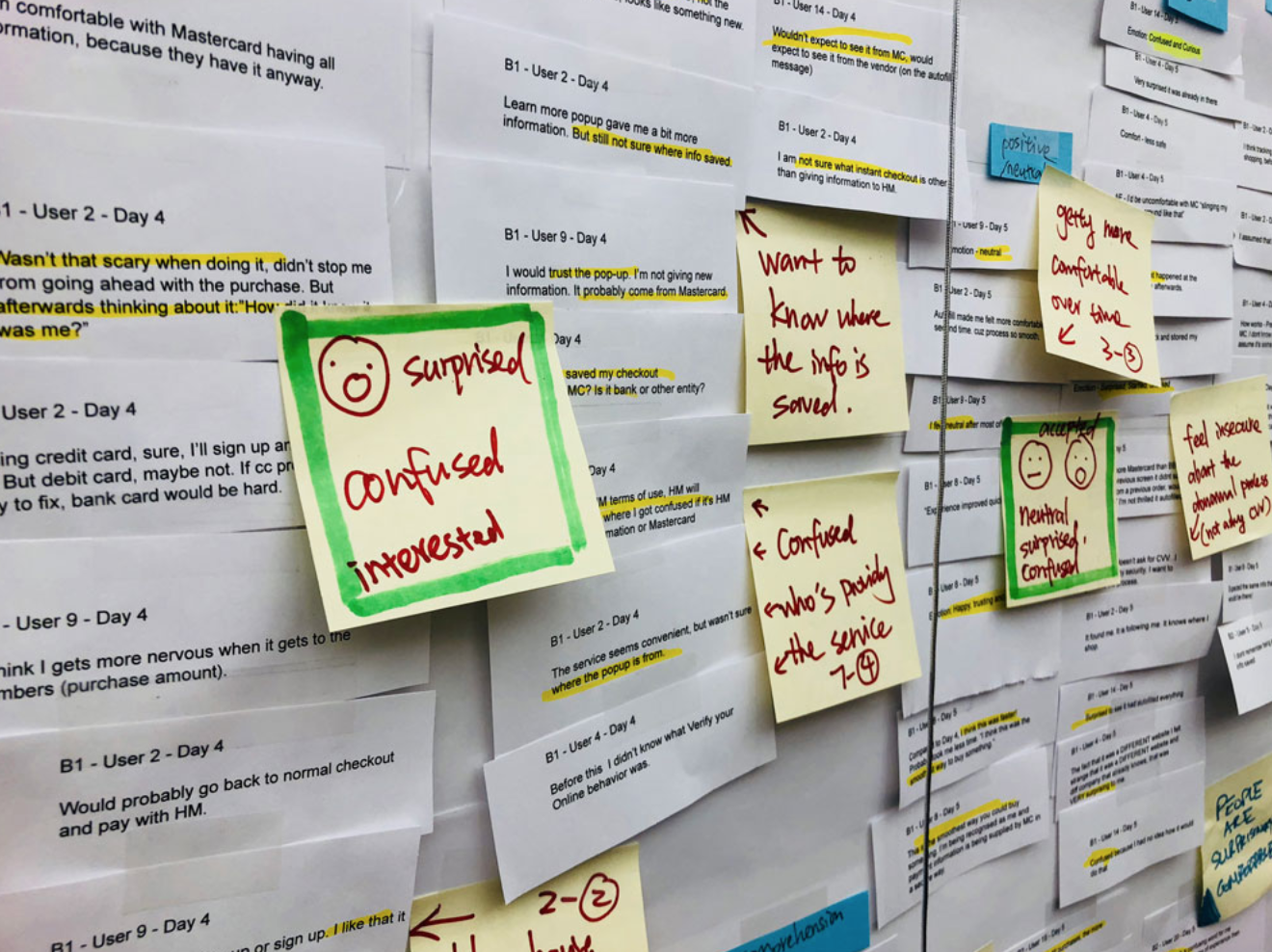
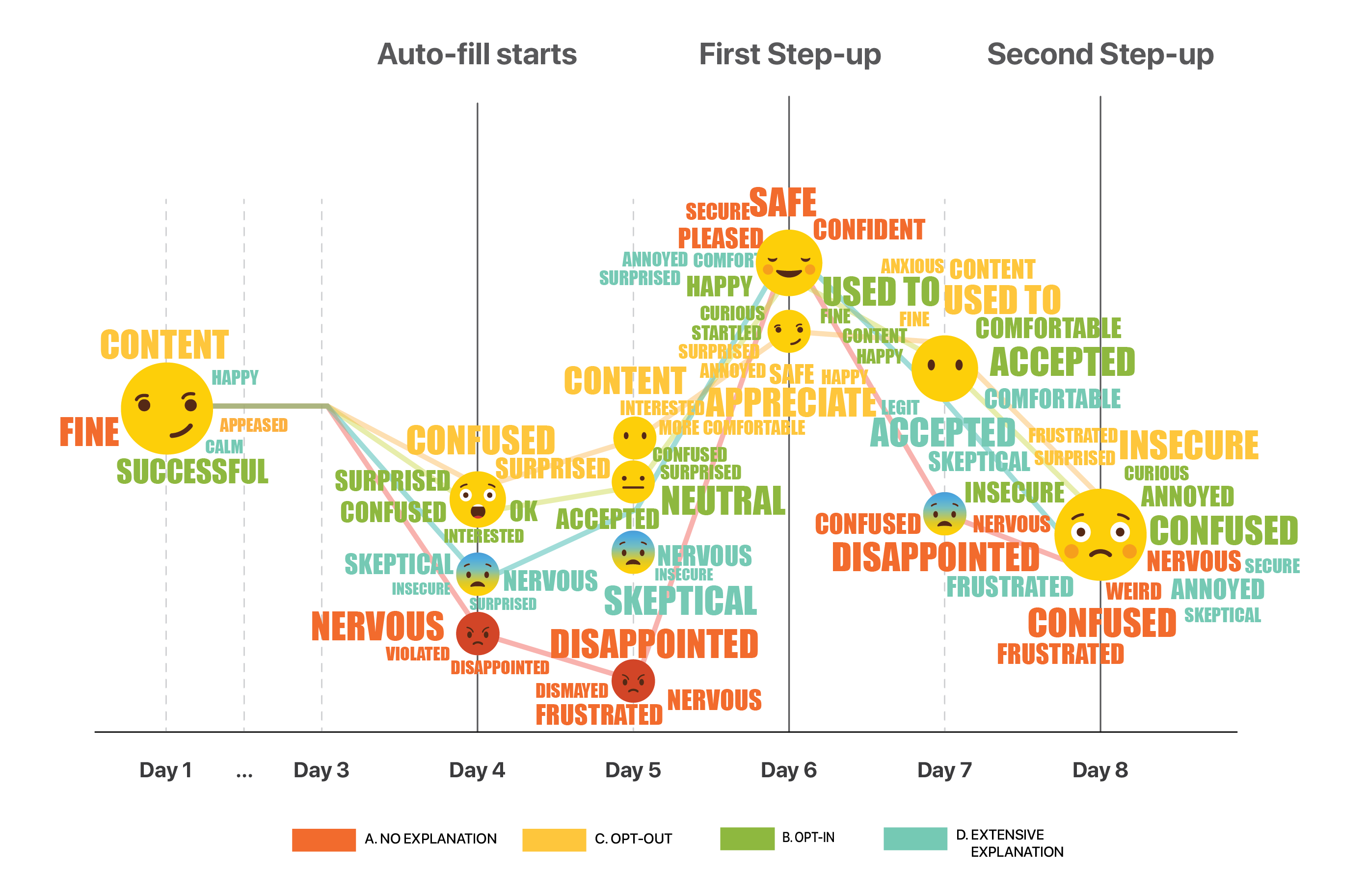
THE EMOJI GRAPH
One very blatant finding was that users experienced and expressed a variety of very different emotions throughout the study. These emotions were more or less the same amongst users within the same bucket. We decided to plot it in the form of an emotion-cloud, across time to make more sense out of it.

The Emoji Graph depicting user emotion across 8 days
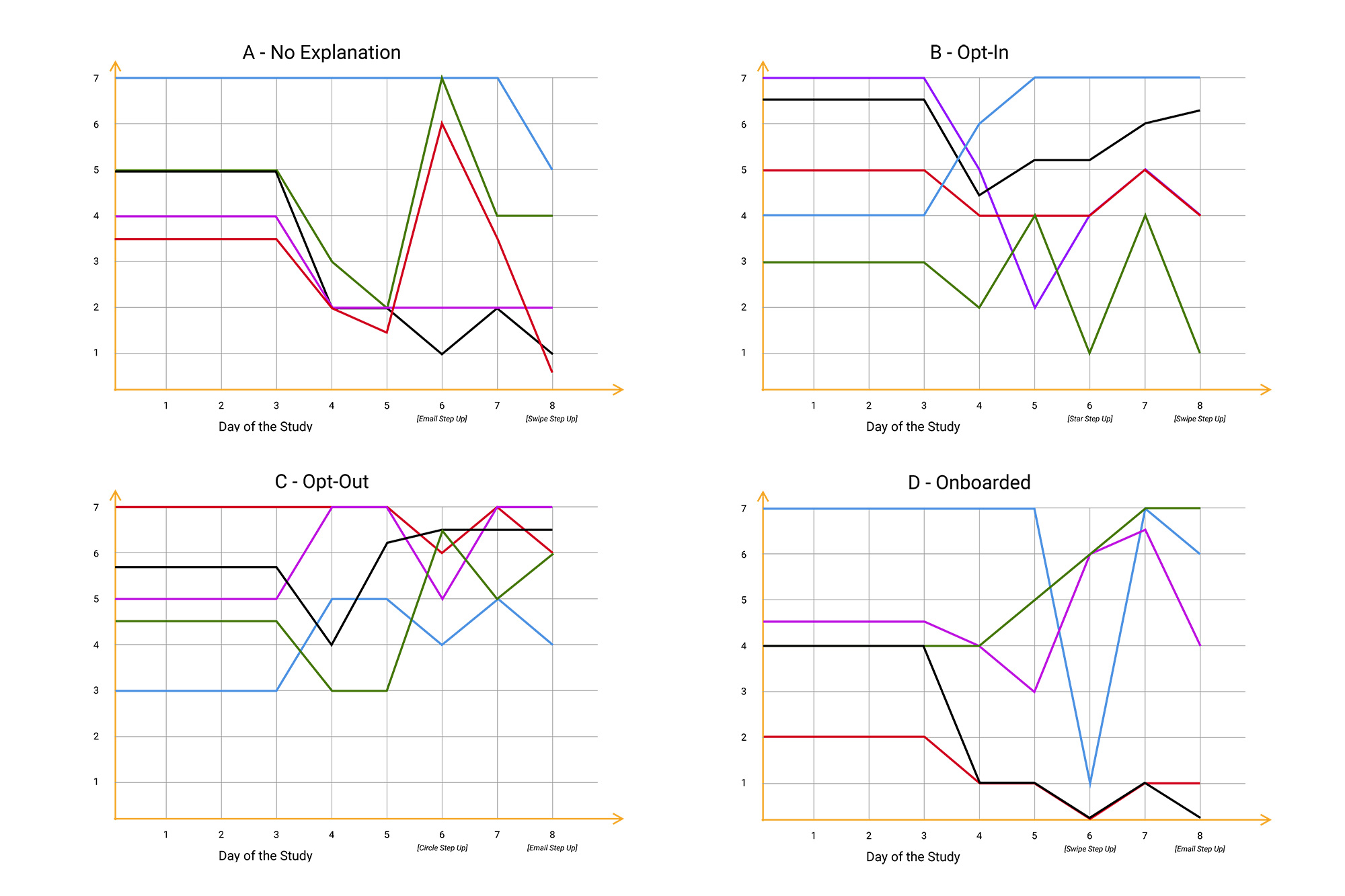
RESULT
Out of all buckets, users in bucket 3 seemed to have enjoyed their experience the most relative to other buckets. These users experienced the convenience of Continuous Authentication and grew more and more used to it. However what made their experience better than users in other buckets was that they were given control to opt out of the service any time they wanted!

Consolidated results of emotion mapping
UX Guidelines
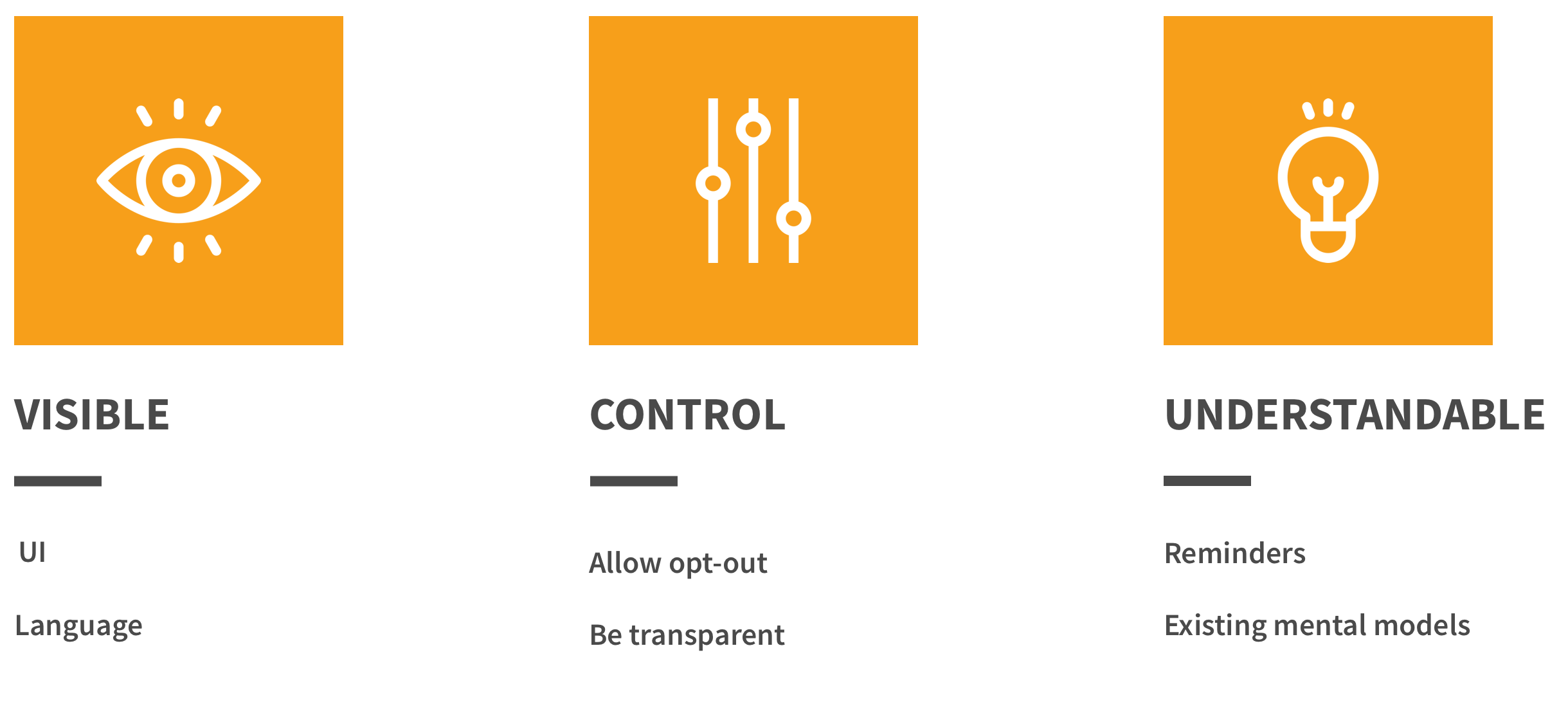
PHASE 1 - FIRST EXPOSURE
Communicate value instead of technical details
Instead of explaining why different types of data are being collected, explain in simple terms the benefit users will experience.
For example, by adopting Continuous Authentication, parents will not have to worry about children making online purchases without prior permission.
"I'd be happy that you're being protective but tracking my behavior? To heck with you!" Customer Journey Study
Learn more →
Educate and Re-Educate
Users rarely read!
Continuous Authentication as a concept takes a long time for users to intuitively understand. So messaging should be repeatedly conveyed in different ways, both through copywriting and UI micro-interactions.
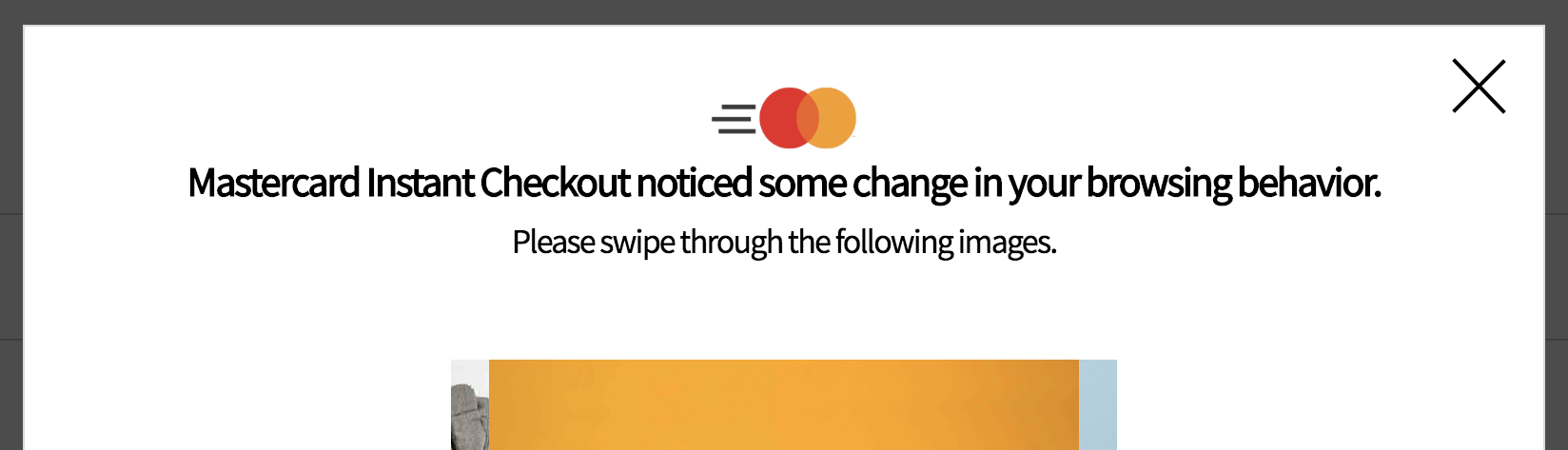
"I don’t remember seeing this message!" Customer Journey Study
"I actually don’t remember if I opted out/in or not." Customer Journey Study
Learn more →
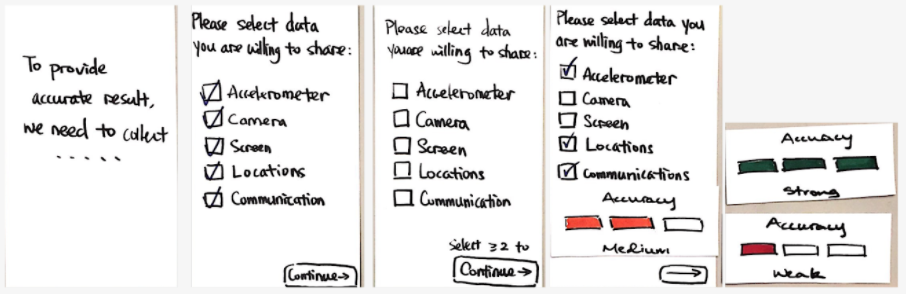
Leverage existing security mental models
Users liked to see how their decisions while opting-in to various types of data collection affected their security.
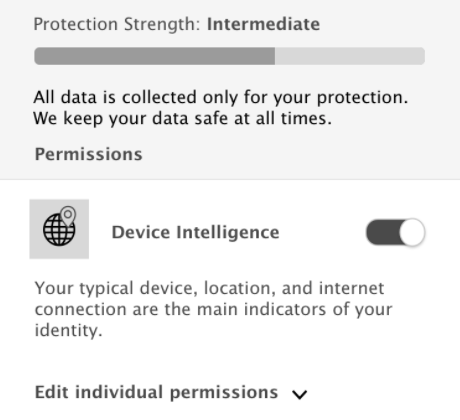
For example, a Weak-Medium-Strong progress bar, much like you may find while creating a password, to show how strong or weak their profile may be based on the data they're providing. Small micro-interactions like this can reinforce messages that slip through the cracks.
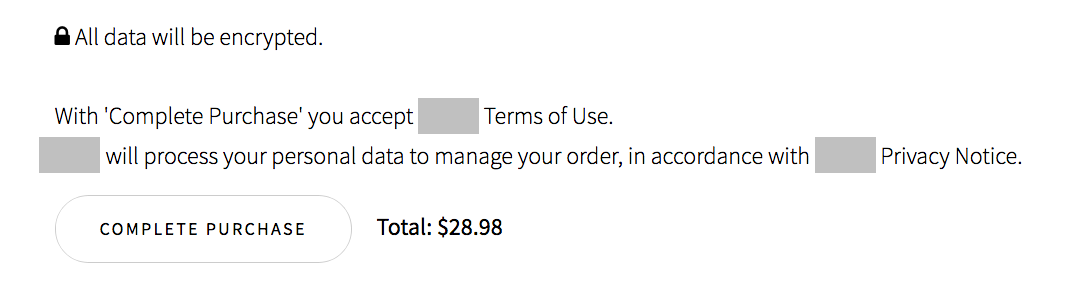
"The green check make me feel happy. It told me I'm verified. It reassures me that everything is working great." Mobile Checkout
 Learn more →
Learn more →
Allow users to opt-out
Although all users may get some type of Continuous Authentication rolled out to them, they should still be given the option to opt-out or reduce its impact on their sense of privacy.
While it may not be legally required in some markets, user sentiment was higher when given the option to control their participation. See User Control, Consent, and Autonomy.
 Learn more →
Learn more →
Make defaults secure and convenient
People don't want to think about security!
Many people will click through any messaging and ignore options for opt-in or opt-out. These users are busy, but should have a thoughtful experience too. In this way, consent can be assumed, as long as the new experience is perceptibly more valuable to them than the previous method.
Learn more →